Wenn es um’s Branding geht, sind Beständigkeit und Konsequenz die Schlüssel. Angefangen bei der Freundlichkeit des Kundenservices bis hin zum Twitter-Avatar – Beständigkeit bringt Vertrauen. Und das bedeutet eine stärkere Verbundenheit mit der Marke.
-Die einfachste Möglichkeit, diese Beständigkeit visuell herzustellen und zu erhalten – vor allem, wenn das Unternehmen wächst – ist ein Style Guide (Gestaltungsrichtlinien). Sicherlich sind manche Style Guides so dick wie Muttis Lieblingsroman, aber davon sollte man sich nicht abschrecken lassen. Eine einfache einseitige Erläuterung kann schon alles sein, was nötig ist. Das Wichtigste dabei ist, dass es die Basis-Elemente der Marke auflistet und als einzige Referenz funktioniert, um zukünftige Design-Projekte umzusetzen.
-Die folgenden fünf Punkte zeigen, was in den Style Guide muss.
-
1. Marken-Überblick
-Zu Beginn eine kurze Zusammenfassung der Firma. Das ist eine gute Gedankenstütze beim Schaffen von Neuem.
--
-
- Die Mission: So kurz wie möglich, so lang wie nötig. Den Grund für die Existenz des Unternehmens definieren und was die Zukunft bringt. -
- Die Zielgruppe: Den Kunden beschreiben und wie das Produkt oder der Service des Unternehmens behilflich sein kann. -
- Der Charakter: Eine Liste bestehend aus 3 bis 5 Adjektiven erstellen, um die Marke zu definieren. Das legt die Tonalität sowohl für’s Design als auch für’s Schreiben fest. Wörter wie kultiviert, individuell, wild, hip, etc. können hier auftauchen. -
2. Logo Varianten
-Alle Versionen des Logos (z. B. Farbe, invertiert, schwarz/weiß) abbilden und beschreiben, wann und wo welche Variante verwendet werden soll. Von der kleinsten Größe bis hin zu den richtigen Proportionen des Logos darstellen, um Verzerrungen, Abänderungen in der Breite oder den Abständen zu verhindern. Vielleicht erfordert das Logo auch einen gewissen Weißraum. Auch diese Information gehört hier her. Abgucken erlaubt: Regeln für das 99designs-Logo, hier.
-3. Farbpalette
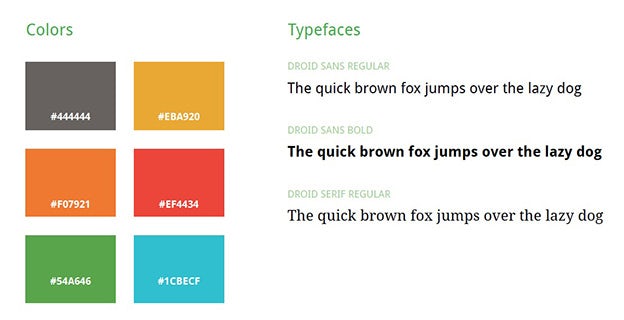
-Farbmuster der Markenfarben abbilden und dazu die passenden Pantone Codes raussuchen. So können Designer die präzisen Töne für neue Materialien verwenden. Einen durchgängigen Look kreieren, indem nicht mehr als 4 Hauptfarben in allen Designs verwendet werden – passend zum Logo, versteht sich. Es ist schlau, einen helleren Ton für Hintergründe auszusuchen, einen dunkleren für Text, einen neutralen und einen der heraussticht. Weitere Ideen zur Farbfindung hier.
-4. Typographie
-Alle Marken erprobten Fonts zusammenfassen und erklären, wann welcher seine Anwendung findet. Auch hier sollten es nicht mehr als 4 sein. Es sollte vermieden werden, den gleichen Font für Logo und Fließtexte zu verwenden – das Logo hat das Recht herauszustechen. Eine Beispielaufteilung könnte sein: einen Font für Überschriften, einen für Unterüberschriften, einen Dritten für Fließtexte und einen Vierten für wichtige Hinweise. Mehr Tipps dazu hier (Englisch).
-5. Bildmaterial
-Falls für Bilder ein gewisser Look festgelegt ist, muss auch dieser im Style Guide erklärt und dargestellt werden. Das hilft auch beim Aufbauen einer Bildbibliothek.
-Es ist gar kein Problem – auch wenn jetzt noch nicht alles vorhanden zu sein scheint – später immer noch Dinge hinzuzufügen. Im Augenblick ist es nur wichtig, eine solide Basis zu schaffen.
- -Auch dein Unternehmen soll jetzt loslegen? Starte noch heute einen Corporate-Design-Wettbewerb!
--
 -
-
-
-
-
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
- 







 -
-
-
-
-
- 



 -
-  -
- 




Bitte beachte unsere Community-Richtlinien
-- Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. - Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung - von - Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. - Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren. -
-- Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. - Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge. -
-- Dein t3n-Team -
-Sorry, aber der Style Guide von Uber ist alles andere als Perfekt. Ich würde Ihn sogar als einer der schlechtesten Styleguides überhaupt bezeichnen. Ich mag die Idee des Online Styleguides. Allerdings hat sich hier der Designer verwirklicht und es wurde nicht das Design verwirklicht. Die Website hat gerade mal 0 Aussagekraft über das Uber Brand System.
-Ein Styleguide soll ein mindestmaß an Informationen besitzen und meist wird bereits vergessen die Logos bzw. Template-Daten mit dem PDF/Word/… mitzuliefern. Hier wird erklärt wie das Uber Icon gezeichnet wird und wie die Farben anhand der geografischen Lage zu setzen sind (katastrophaler Fehler, Farben an Regionen/Länder zu binden. Das wird allgemein als rassistisch gehandhabt, nach dem Motto : schwarze Afrikaner, gelbhäutige Asiaten, … Einfach ein No Go).
-Und des weiteren, soll denn jeder Designer das Logo neu zeichnen, wenn er ein Projekt von Uber ausführt. Nein, sicherlich nicht. Das wird einmal gemacht und dann in verschiedenen Dateiformaten hinterlegt und nach Bedarf von Uber an den Designer geliefert bzw. über die Styleguide Website als Download angeboten.
-Und wenn ich jetzt eine grafische Dienstleistung für Uber ausführen müsste und der Marketer würde mir den Link zu dieser CI schicken (Womöglich noch mit: Da ist alles erklärt) müsste ich mir erstmal an den Kopf fassen und mich fragen ob der Marketer noch alle Tassen im Schrank hat. Der nächste Schritt wäre es den doppelten Preis zu verlangen da hier sicherlich ein ungeahntes Maß an Mehrarbeit auf einen zukommen wird.
- - - - - -Ja, das gebe ich Dir Recht, mit allem.
-Ein Styleguide sollte helfen und schnell der ausführenden Kraft zur Seite stehen. Leider gibt es viele Firmen, die das nicht verstanden haben. Oft ähnelt der Stylguide einem Werbeblatt, was die Firma ausmachte und was sie so toll macht. Total uninteressant für den Designer oder Mediengestalter, der irgendetwas erstellen soll.
- - - - - -Ein Styleguide kann alles Mögliche umfassen und kann daher sehr umfangreich sein, aber:
-Seit wann beinhaltet ein „Standard-Kunden-Styleguide“ PowerPoint-Templates oder E-Mail-Templates.
- - - - - --Das wäre mir neu :)
„Einfach, aber funktional: Der schwedische Möbelriese versucht sein Erfolgsrezept auf die Gestaltung seines Styleguides zu übertragen.“
-Was wir hier sehen ist nicht der Styleguide von IKEA, sondern irgendein Dokument von jemanden der weder ein Auge für gutes Kerning, noch Ahnung von der Entwicklung eines visuellen Erscheinungsbildes hat. Ist mir ein Rätsel warum das hier aufgeführt ist. Zumal suggeriert wird, dass das DER IKEA-Styleguide ist.
- - - - - -