Wenn es um’s Branding geht, sind Beständigkeit und Konsequenz die Schlüssel. Angefangen bei der Freundlichkeit des Kundenservices bis hin zum Twitter-Avatar – Beständigkeit bringt Vertrauen. Und das bedeutet eine stärkere Verbundenheit mit der Marke.
Die einfachste Möglichkeit, diese Beständigkeit visuell herzustellen und zu erhalten – vor allem, wenn das Unternehmen wächst – ist ein Style Guide (Gestaltungsrichtlinien). Sicherlich sind manche Style Guides so dick wie Muttis Lieblingsroman, aber davon sollte man sich nicht abschrecken lassen. Eine einfache einseitige Erläuterung kann schon alles sein, was nötig ist. Das Wichtigste dabei ist, dass es die Basis-Elemente der Marke auflistet und als einzige Referenz funktioniert, um zukünftige Design-Projekte umzusetzen.
Die folgenden fünf Punkte zeigen, was in den Style Guide muss.

1. Marken-Überblick
Zu Beginn eine kurze Zusammenfassung der Firma. Das ist eine gute Gedankenstütze beim Schaffen von Neuem.
- Die Mission: So kurz wie möglich, so lang wie nötig. Den Grund für die Existenz des Unternehmens definieren und was die Zukunft bringt.
- Die Zielgruppe: Den Kunden beschreiben und wie das Produkt oder der Service des Unternehmens behilflich sein kann.
- Der Charakter: Eine Liste bestehend aus 3 bis 5 Adjektiven erstellen, um die Marke zu definieren. Das legt die Tonalität sowohl für’s Design als auch für’s Schreiben fest. Wörter wie kultiviert, individuell, wild, hip, etc. können hier auftauchen.
2. Logo Varianten
Alle Versionen des Logos (z. B. Farbe, invertiert, schwarz/weiß) abbilden und beschreiben, wann und wo welche Variante verwendet werden soll. Von der kleinsten Größe bis hin zu den richtigen Proportionen des Logos darstellen, um Verzerrungen, Abänderungen in der Breite oder den Abständen zu verhindern. Vielleicht erfordert das Logo auch einen gewissen Weißraum. Auch diese Information gehört hier her. Abgucken erlaubt: Regeln für das 99designs-Logo, hier.
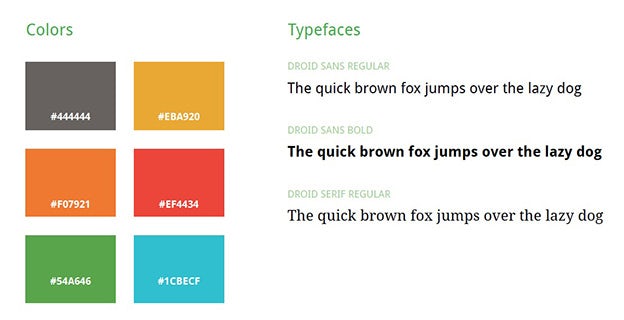
3. Farbpalette
Farbmuster der Markenfarben abbilden und dazu die passenden Pantone Codes raussuchen. So können Designer die präzisen Töne für neue Materialien verwenden. Einen durchgängigen Look kreieren, indem nicht mehr als 4 Hauptfarben in allen Designs verwendet werden – passend zum Logo, versteht sich. Es ist schlau, einen helleren Ton für Hintergründe auszusuchen, einen dunkleren für Text, einen neutralen und einen der heraussticht. Weitere Ideen zur Farbfindung hier.
4. Typographie
Alle Marken erprobten Fonts zusammenfassen und erklären, wann welcher seine Anwendung findet. Auch hier sollten es nicht mehr als 4 sein. Es sollte vermieden werden, den gleichen Font für Logo und Fließtexte zu verwenden – das Logo hat das Recht herauszustechen. Eine Beispielaufteilung könnte sein: einen Font für Überschriften, einen für Unterüberschriften, einen Dritten für Fließtexte und einen Vierten für wichtige Hinweise. Mehr Tipps dazu hier (Englisch).
5. Bildmaterial
Falls für Bilder ein gewisser Look festgelegt ist, muss auch dieser im Style Guide erklärt und dargestellt werden. Das hilft auch beim Aufbauen einer Bildbibliothek.
Es ist gar kein Problem – auch wenn jetzt noch nicht alles vorhanden zu sein scheint – später immer noch Dinge hinzuzufügen. Im Augenblick ist es nur wichtig, eine solide Basis zu schaffen.
Auch dein Unternehmen soll jetzt loslegen? Starte noch heute einen Corporate-Design-Wettbewerb!



